CSS文件加密保护
August 8, 2013
author: feeldesignstudio.com
author: feeldesignstudio.com
很多Web设计师都想保护自己辛苦写成的CSS文件,但是基于众所周知的原因,我们的CSS是无法加密的。这篇文章主要是给出一个障眼的方法,让菜鸟知难而退即可。
思路其实非常的简单,就是将部分字符转为Unicode编码,比如下面的css文件:
@import "style.min.css";
经过转换变为:
@\0069\006d\0070\006f\0072\0074 "\0073\0074\0079\006c\0065.\006d\0069\006e.\0063\0073\0073";
当然也可以随便的去掉一个或两个0:
@\0069\6d\070\6f\0072\074 "\073\74\79\6c\0065.\06d\69\006e.\063\73\0073";
这样的话,一般人也懒得去看你的CSS代码了。下面是一段CSS代码:
body {
font-family: "Helvetica Neue", Helvetica, Arial, sans-serif;
font-size: 14px;
line-height: 1.6;
color: #333333;
background-color: #ffffff;
}
“加密”后的代码:
\0062\006f\0064\0079 {
\0066\006f\006e\0074-\0066\0061\006d\0069\006c\0079: "\0048\0065\006c\0076\0065\0074\0069\0063\0061 \004e\0065\0075\0065" \002c \0048\0065\006c\0076\0065\0074\0069\0063\0061\002c \0041\0072\0069\0061\006c\002c \0073\0061\006e\0073-\0073\0065\0072\0069\0066;
\0066\006f\006e\0074-\0073\0069\007a\0065: \0031\0034\0070\0078;
\006c\0069\006e\0065-\0068\0065\0069\0067\0068\0074: 1.6;
\0063\006f\006c\006f\0072: #\0033\0033\0033\0033\0033\0033;
\0062\0061\0063\006b\0067\0072\006f\0075\006e\0064-\0063\006f\006c\006f\0072: #\0066\0066\0066\0066\0066\0066;
}
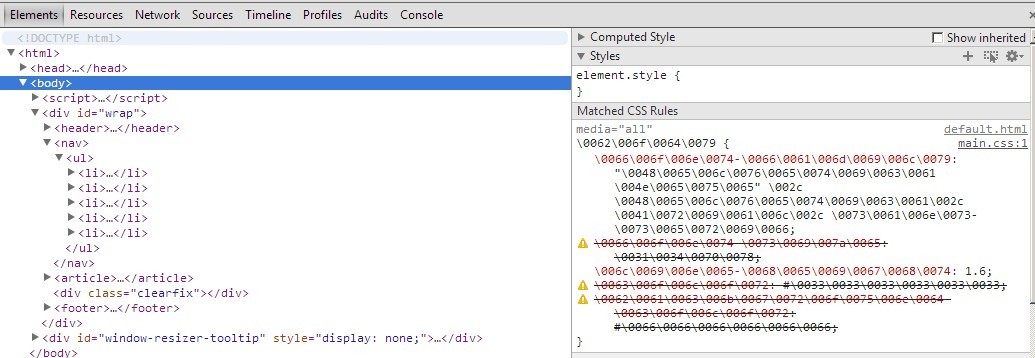
在开发工具中看到的是:

挺唬人的,不过不到万不得已,不要这样做,开发人员的心应该是开源的。
注意:在网上有一些文章提到在CSS文件中插入”\0″,”\00″,”\000″的方法,这个现在已经不再适用。
附一个转码的Javascript方法:
function string_as_unicode_escape(input) {
function pad_four(input) {
var l = input.length;
if (l == 0) return '0000';
if (l == 1) return '000' + input;
if (l == 2) return '00' + input;
if (l == 3) return '0' + input;
return input;
}
var output = '';
for (var i = 0, l = input.length; i < l; i++)
output += '\\' + pad_four(input.charCodeAt(i).toString(16));
return output;
}
不过在转换的时候需要注意忽略一些特殊字符和关键字,比如#@:;.{}-之类的,还有hover、before、after等关键字,这个就不一一例举了。
http://jnoodle.github.io/2013/08/cssencryption
http://www.feeldesignstudio.com/2013/08/cssencryption
© 未标明转载均为原创,在满足创作共用版权协议的基础上欢迎转载,请注明作者和出处链接

Tips: 评论也可以匿名哦,不一定注册的,只需要勾选匿名评论(I'd rather post as a guest)即可
